

Open your HTML file. Open the HTML file for the page you would like to edit. (If you're starting from scratch and need some background info, create the document before reading this article.)WH.performance.mark('step1_rendered');
Open your HTML file.

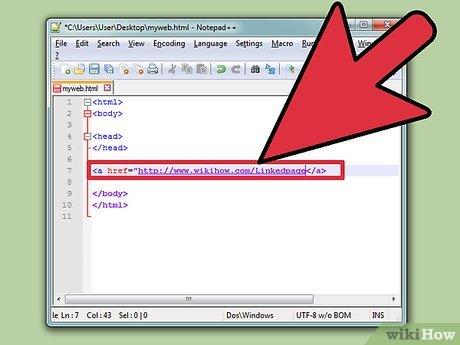
Place a link on your page. Add the following code to the body of your HTML document, where you would like the link to appear:<a href='https://www.wikihow.com/'>Link text</a>This displays like this: Link text.
Place a link on your page.

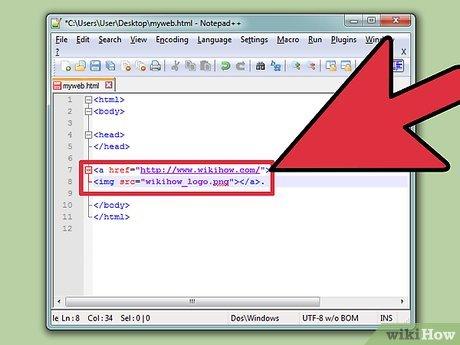
Write the link text to display. Anything in between the <a> and </a> tags will appear on your page as a link. You can alter this with other html tags just as you would any other text.You can also turn an image into a link:<a href='https://www.wikihow.com/'><img src='wikihow_logo.png'></a>.The user will see the image wikihow_logo.png, and can click the image to visit https://www.wikihow.com/.
Write the link text to display.
WH.shared.addScrollLoadItem('img_95f9cea562')
Change the destination of the link. The <a></a> tag you just created is called an 'anchor.' The href attribute inside the anchor defines the destination of the link. Replace https://www.wikihow.com/ in the example above with the URI you would like to link to.Always surround the URI with quotation marks.URIs are case sensitive.[1] X Research source Copy-paste them or type them in exactly as they appear.

Link to a page in the same folder. You do not need to include a full URL if you are linking to a page on the same website (although it will work). It's easier to keep your website organized if you use relative links instead, without including the domain name. Here's a simple example linking from one page to another in the same folder:Let's say you're editing the page http://example.edu/about/author.html.To link to the page http://example.edu/about/family.html, just type the file name:<a href='family.html'>Link text</a>
Link to a page in the same folder.

Link to other pages on your website. You can also use relative links to direct the link to any other page on the same site. There are only two things you need to know:[2] X Research source To link to a page in a subfolder, include the new file path. For example, if you're on the page http://example.edu/about/author.html and want to link to http://example.edu/about/pets/dog.jpg, you can skip everything up to 'about:'<a href='/pets/dog.jpg'>Link text</a>To link to a page in a different branch of the site, use '../' to move up to a higher folder. For example, to link from /about/author.html to http://example.edu/writing/books.html, type:<a href='../writing/books.html'>Link text</a>
Link to other pages on your website.
Create a destination anchor. If you're linking to a long web page, you might want to lead people to a specific point on the page instead of the top. To make this possible, open the HTML document for the destination page. Insert this anchor tag at the point you want to link to:<a id='anchorname'>Anchor text.</a>This will display as normal text, since it is the destination of a link and not a link itself. You can replace 'anchorname' with any name, as long as you don't use the same name twice on one page.
Create a destination anchor.
Link to the destination anchor. To link to a specific point on the page, add the symbol # to the end of the URI, followed by the exact name you used for the id attribute. This is case sensitive.For example, to link to the anchor <a id='pictures'></a> on the page http://example.edu/vacation.html, type:<a href='http://example.edu/vacation.html#pictures'>Link text.</a>.You can add this to absolute or relative links (see instructions in separate method).
Link to the destination anchor.
Add an anchor to any HTML tag. You can also create an anchor by inserting id='anchorname' into any HTML tag.[3] X Research source Link to this in exactly the same way. Here are a couple examples:<h1 id='topheader'>Header Text</h1>Link to this by adding #topheader to the URL.<p id='introparagraph'>Paragraph text</p>Link to this by adding #introparagraph to the URL.
Add an anchor to any HTML tag.
Leave a Comment